Website Builder
Build your own
website, 
Go from zero to website-building hero in just a few clicks with everything you need to get noticed online.
Try our Website Builder for just £1/month for the first 3 months.
Create a website that works for you.

Ready to launch in 3 simple steps
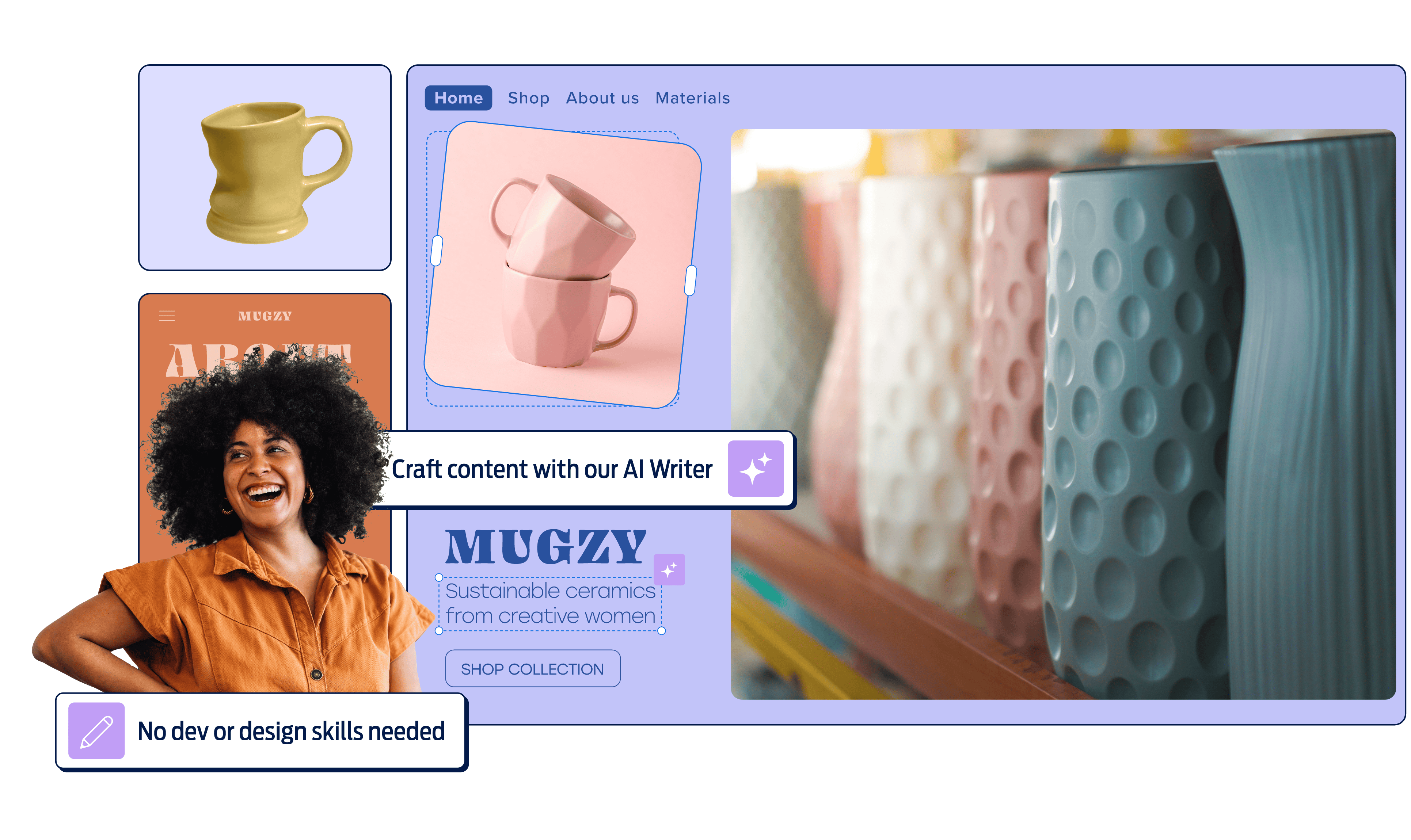
Leave the devs and designers behind. With our Website Builder you’ll be able to create something amazing in a snap.
Choose a template
Running a blog? Setting up a new business? Find the template that fits.
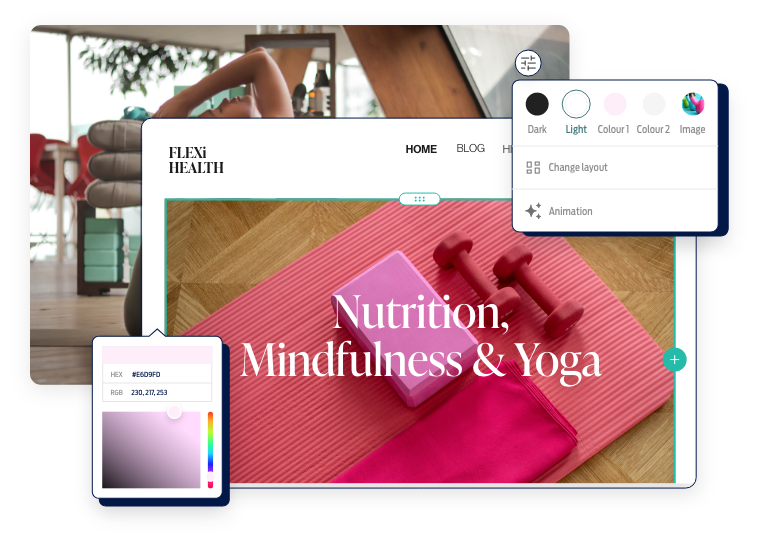
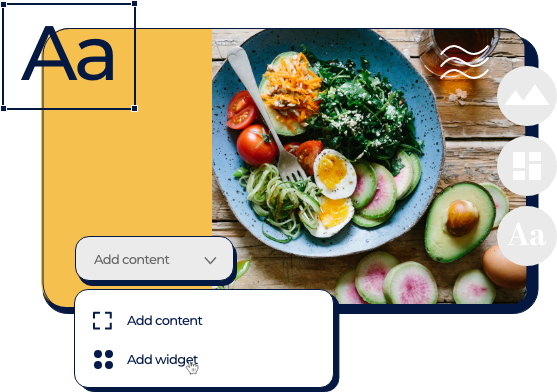
Get creative
Add content, change colours and upload photos to customise your site.
It’s ‘go’ time!
Happy with your awesome new site? Launch it for the world to see.
Get your website looking amazing for £1/month for the first 3 months.
Build a stunning website,
whatever your skill level
With our Website Builder, you can leave the devs and designers behind – it’s the best tool for building a professional website in a snap. Forget complicated development stages and confusing wireframes – choose from a variety of customisable templates and create a website in just a few minutes.
Brilliant tools that do all the heavy lifting
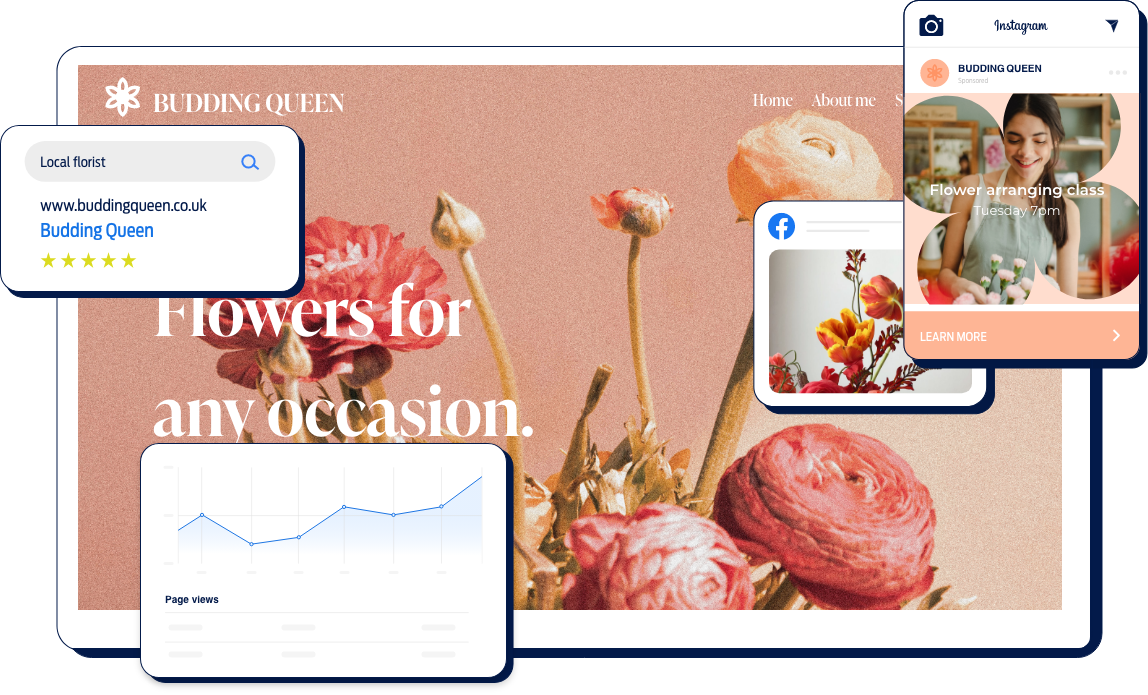
One of the best parts of building a site is sharing it. Get incredible performance without having to lift a finger and a range of marketing tools, all included with our Complete package for free – that’s right, free.

Be loved by search engines
Create content search engines will love with helpful tools that make Search Engine Optimisation easy.
Get social and spread the word
Get talking with your customers and show them where to find you online by promoting your profiles across social media channels.
Become a web stats master
Google Analytics helps you track visitor numbers and other important stats. Use this data to improve your site's performance even further.
So much more than just a Website Builder
Our Website Builder comes with all the fixings, including all the essentials you need and more – website creation has never been easier.
Free SSL, email and domain
Get a lifetime SSL certificate and professional email on us, plus get your domain free for the first year (includes .com, .co.uk, .uk, org.uk and more).
Website stats
Easily track your site’s performance and understand visitor behaviour with analytics that are easy to digest.
UK data centres
ISO 27001 certified UK data centres guarantee outstanding uptime, keeping things running like clockwork.
Mobile optimised
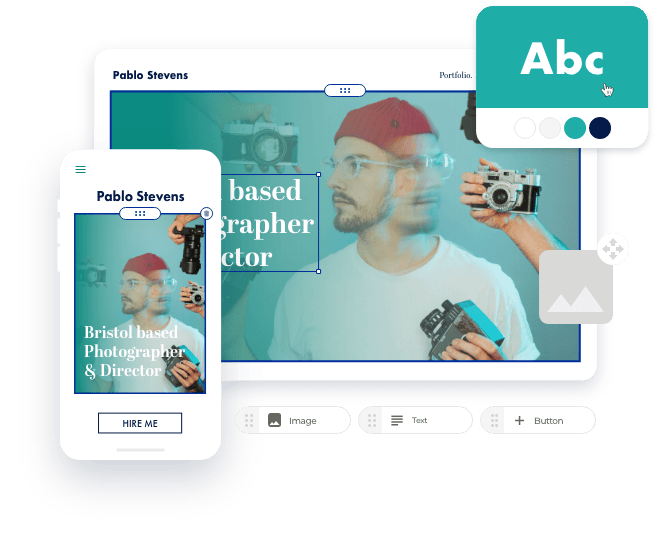
Responsive templates will have your site looking good on any device. Preview how it will look before you publish.
Expert support, 24/7
Don’t let questions stop you in your tracks. Just a phone call away, our team is always there, when you need them.
Free stock photos
Access a large library of stunning stock photos and wow your visitors with an extra touch of awesomeness.
Design a website that's all about you
Build smarter not harder, right? With our dynamic templates, there’s no need to start from scratch. With an
image here and a splash of colour there you can build a stunning website in no time.

Be ready for whenever
inspiration strikes
With our no-sweat Website Builder, you can make quick edits on your mobile or tablet, whether you’re on the train or on the sofa.
From uploading a photo to writing a blog post, make the changes you need to, wherever those moments of genius happen. We know that the need to keep your content fresh doesn’t stop when you leave your computer.

Ready to try our Website Builder?
Building your website doesn’t have to be rocket science. Whether you want to create a website for the UK or you want to reach an international audience, you can get started in a jiffy, complete with all the essential extras.
So, what are you waiting for? Try our easy Website Builder for £1/month for the first 3 months!

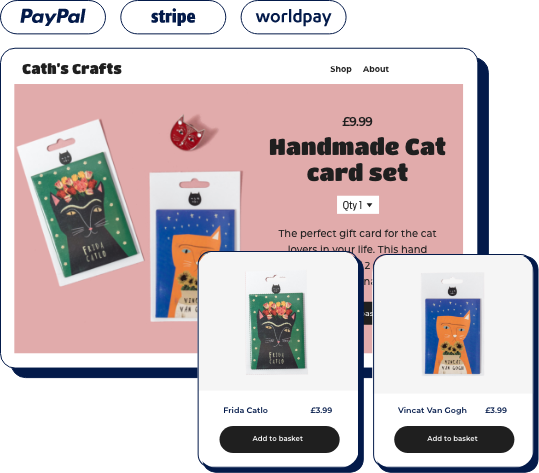
Time to start selling online?
Getting some traction and ready to sell stuff online? It’s a doddle to add a shop to your website – it just takes a few clicks. With our Website Builder Complete package you can enjoy:
-
Built-in ordering system
Manage your online store all from one place, including selling items, taking payments, managing stock and editing delivery options.
-
Secure payments
Security is always a top priority. Handle transactions seamlessly and safely take payments online with PayPal, Stripe or Worldpay.
Frequently asked questions
Questions about Website Builder? Our FAQs provide answers to the most common queries. You can also contact our expert support team at any time.