In this article, we’ll examine how good web performance can have a positive impact on conversions as well as increase your website’s search engine rankings through improving its search engine optimisation (SEO).
Increasing conversions
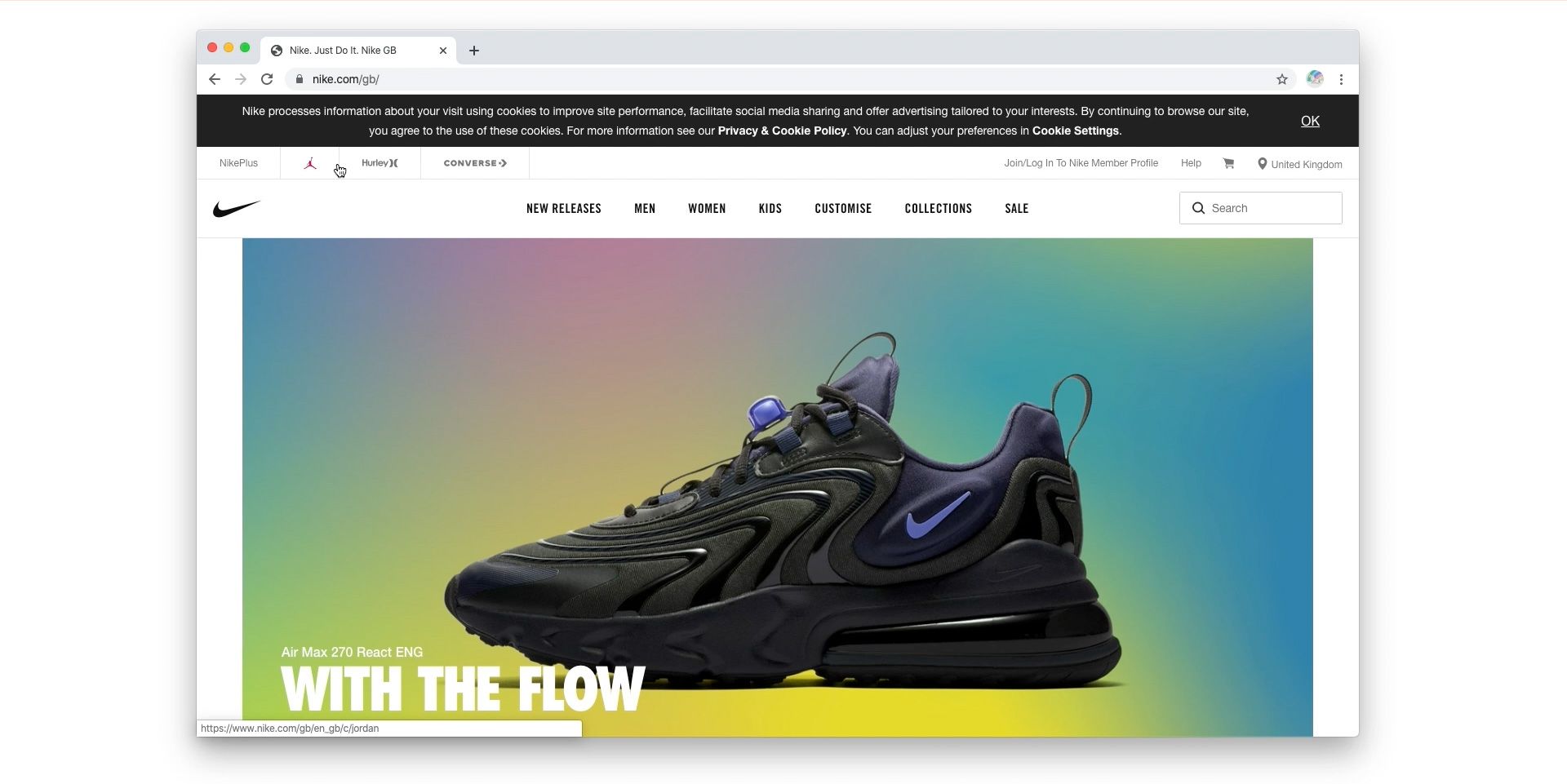
Every organisation who builds a website has at least one goal in mind for it. For an ecommerce business selling sports equipment, its goal is to generate product sales.

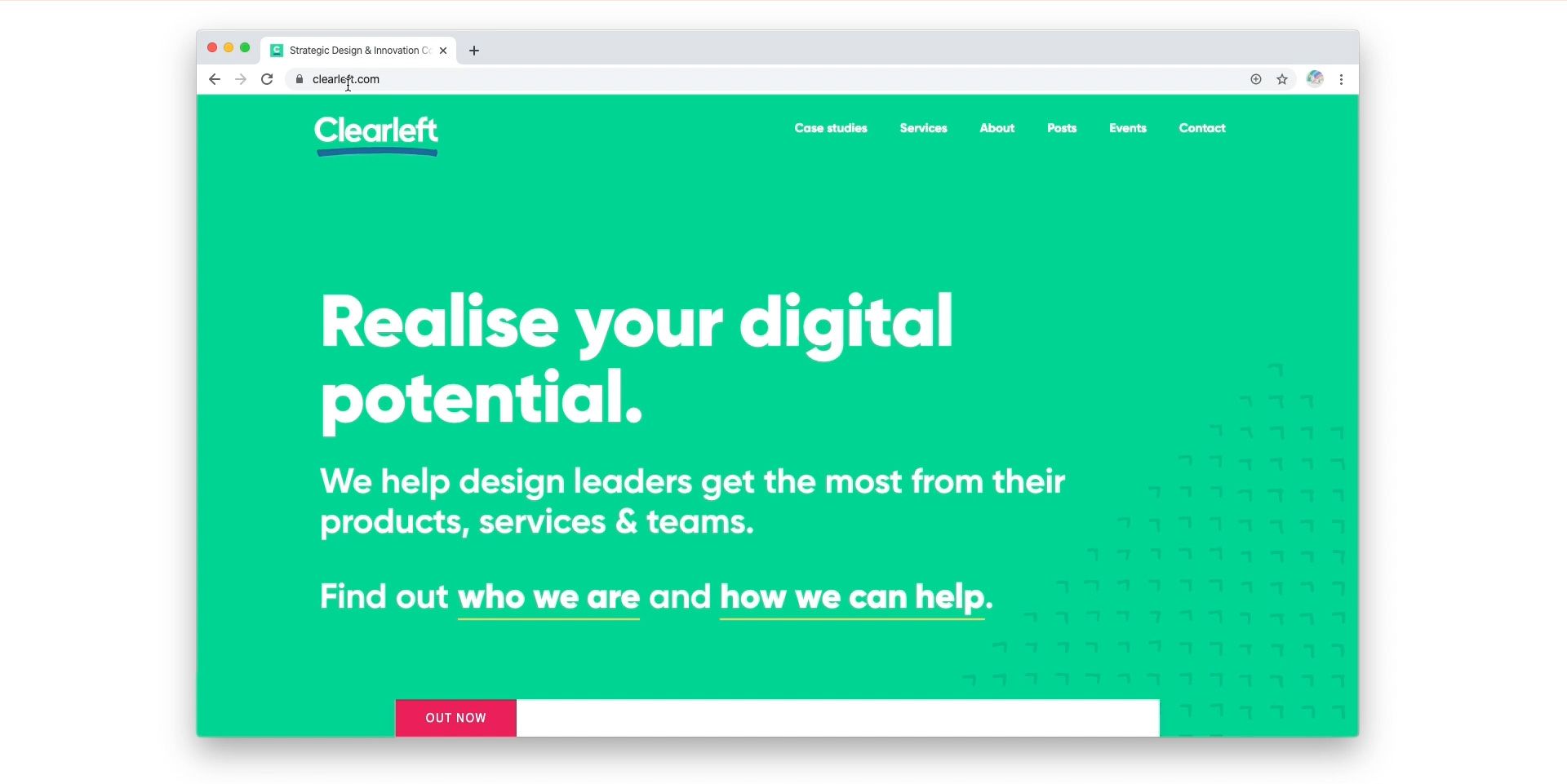
For an agency offering design and consultation services to other businesses, its goal is to generate interest and ultimately leads.

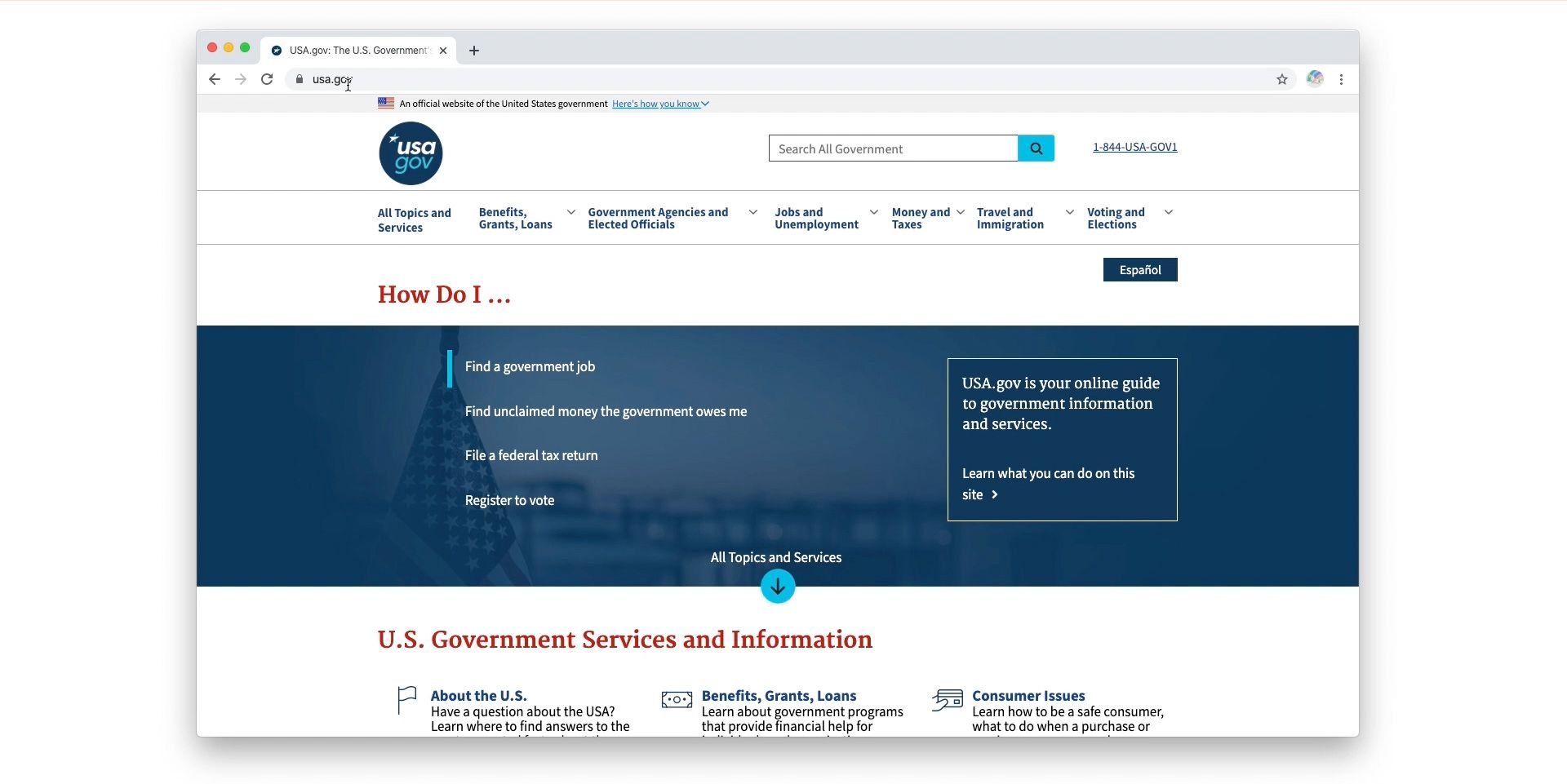
Or for a government, the goal should be to provide access to accurate information and systems for citizens.

So every website has goals, and when a goal is met, that’s generally what’s called a conversion. The more conversions a business generates, the more revenue it generates.
When users first visit your website, it’s a critical time in the sales journey. Their experiences here, good OR bad, will impact the chances they’ll generate a conversion.
Unfortunately, this first load is also an uncached one, so every asset must be downloaded by the browser in full. This means the user is experiencing your website load - for the first time - under the worst possible conditions.
Here’s a timeline of CNN.com’s first load, showing all of the different files which are loaded.
Here’s the same website’s timeline, but with all ad material and trackers blocked. Notice the difference?
To put it briefly, good performance is paramount. Loading fewer files faster directly impacts discovery of your goods and services, whether by users themselves, or by search and social crawlers which index content for users.

So, as seen in this page load for an ecommerce website:
- If the hero images don’t display fast enough
- If the page is constantly jumping around as elements are loaded in
- If call to action buttons aren’t interactive when the user first clicks
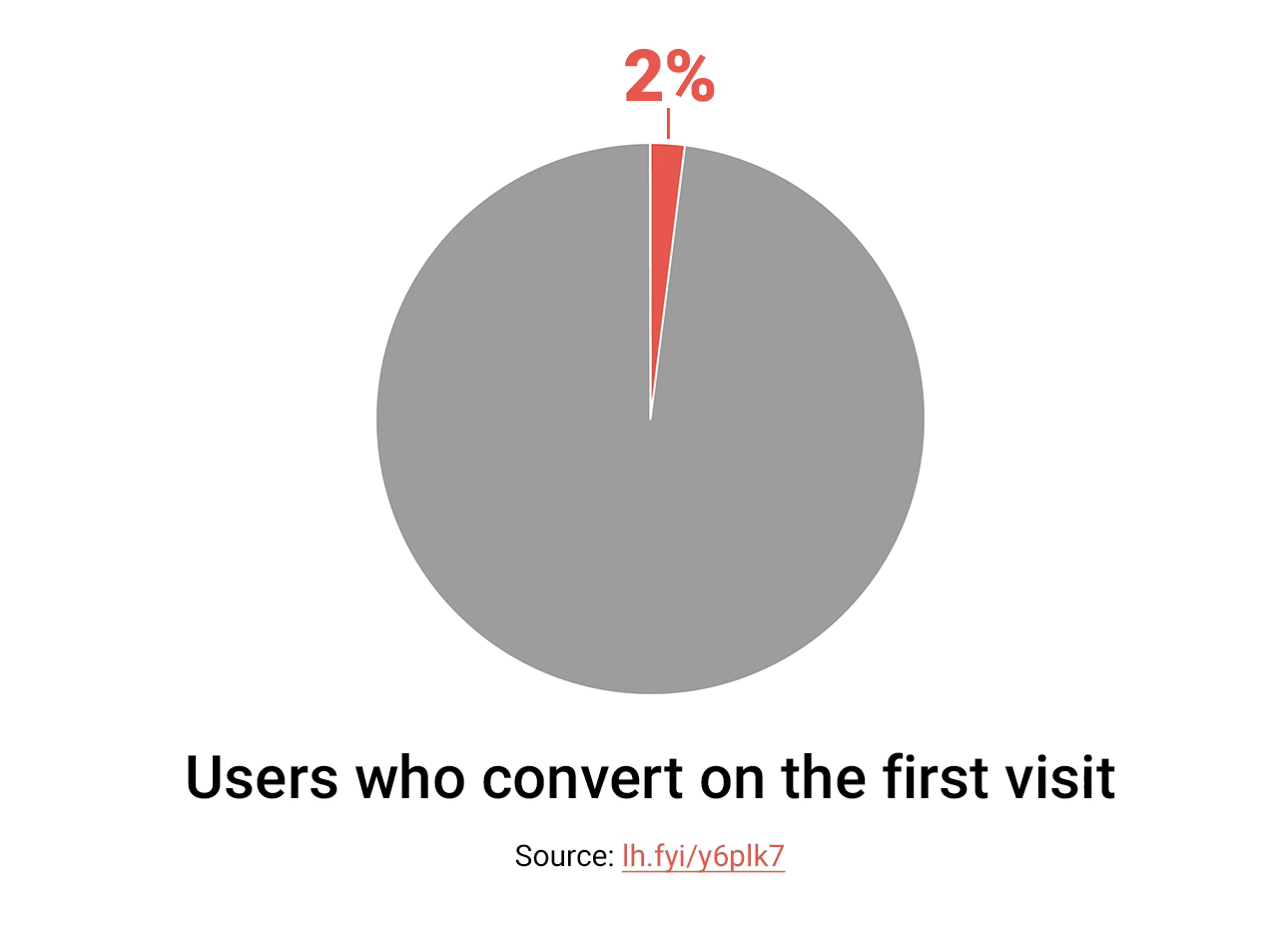
Then critical product information may be missed and conversion opportunities will be lost. With this in mind, moving beyond the first load, according to adroll, only 2% of users convert on the first visit.

This means it’s important that on repeat visits, the loading experience is even faster now browser niceties like cache and service workers are at our disposal.

According to a report by Akamai Technologies, 50% of users experience slowdown on websites during high-traffic events such as black friday, with 82% unable to access the website as a result.
They found that 50% of users will abandon the website for a competitor if speed problems are encountered.
And 1 in 5 won’t return.

In 2014, radware conducted research into the effects of negative web performance on the user from a neurological perspective - utilising eye tracking and EEG (electroencephalography) technologies to gauge stress levels.
Users were asked to complete tasks - unaware that some were on a fast connection and others a throttled, slower connection. This resulted in:
- Users on the faster connections engaging more with the content
- Slowness affecting the user’s entire perception of the brand, even aspects unrelated to load times, like the quality of the content, the visual design and the ease of navigation.
Overall, it’s clear if a website loads fast and is responsive to user input across a variety of device types and network conditions, it provides a reliable, positive user experience which lets users focus on what they came here to do without the website getting in the way.
This sets you apart - giving you a competitive advantage over other businesses.

So, how much does a business stand to gain by improving web performance? It’s difficult to say, but Google does provide a handy little tool which can estimate the potential gain in additional annual revenue.
For example, as seen in the video above, if I have a website which takes 11 seconds to load, with 600,000 average monthly visitors, a conversion rate of 3% and an average order value of say… $150.
Google estimates I stand to make over a million dollars more in annual revenue by reducing load times by just 3 seconds.
Other businesses have seen similar results after improving web performance. For example, Ancestory.com increased conversions by improving performance.

Whilst Radins.com discovered lower speed index leads to more conversions and lower bounce rates.

Meanwhile, AliExpress reduced load times, leading to more orders from more new customers.

Search engine optimisation
Since 2010, Google has considered speed a ranking factor when calculating organic listings for Google searches run on desktop devices.

And then later in January 2018, Google announced they would extend this ranking factor to searches run on mobile. This was rolled out in July of that year.

Essentially, this means a slow loading website can negatively impact SEO and lead to lower organic rankings on search engine results pages.
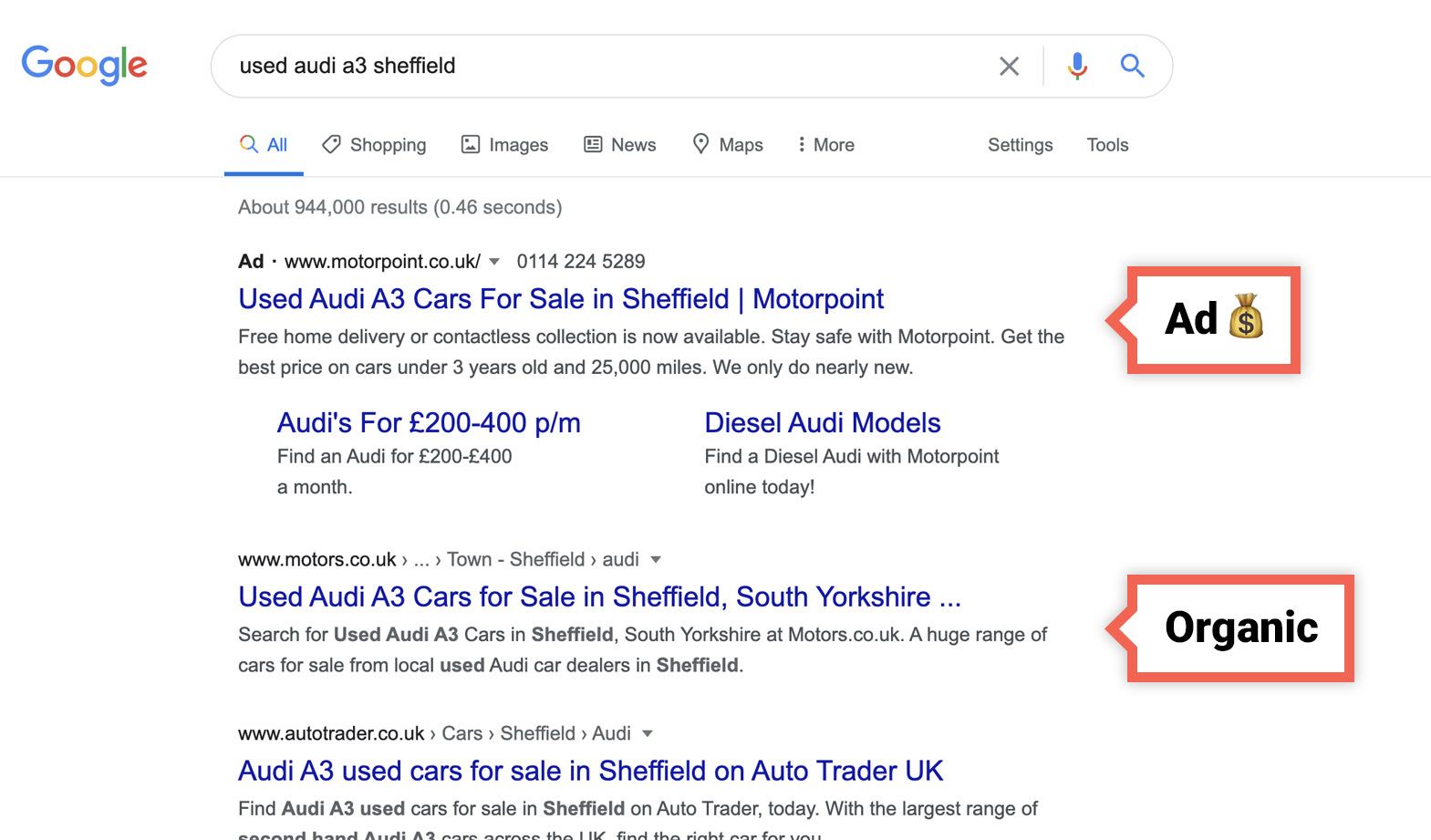
For the unfamiliar, in search engine land, organic essentially means not ad-driven. These are search engine results shown because the website’s content is considered relevant to the users search term by whatever secretive algorithms are operating behind the scenes.

And less organic traffic naturally leads to fewer visitors to your website and ultimately less revenue. Why would Google do this?
They say it’s to encourage businesses to take the performance of their websites seriously, as a fast loading web is in everyone's best interests.
And did it work? Well, Yes.

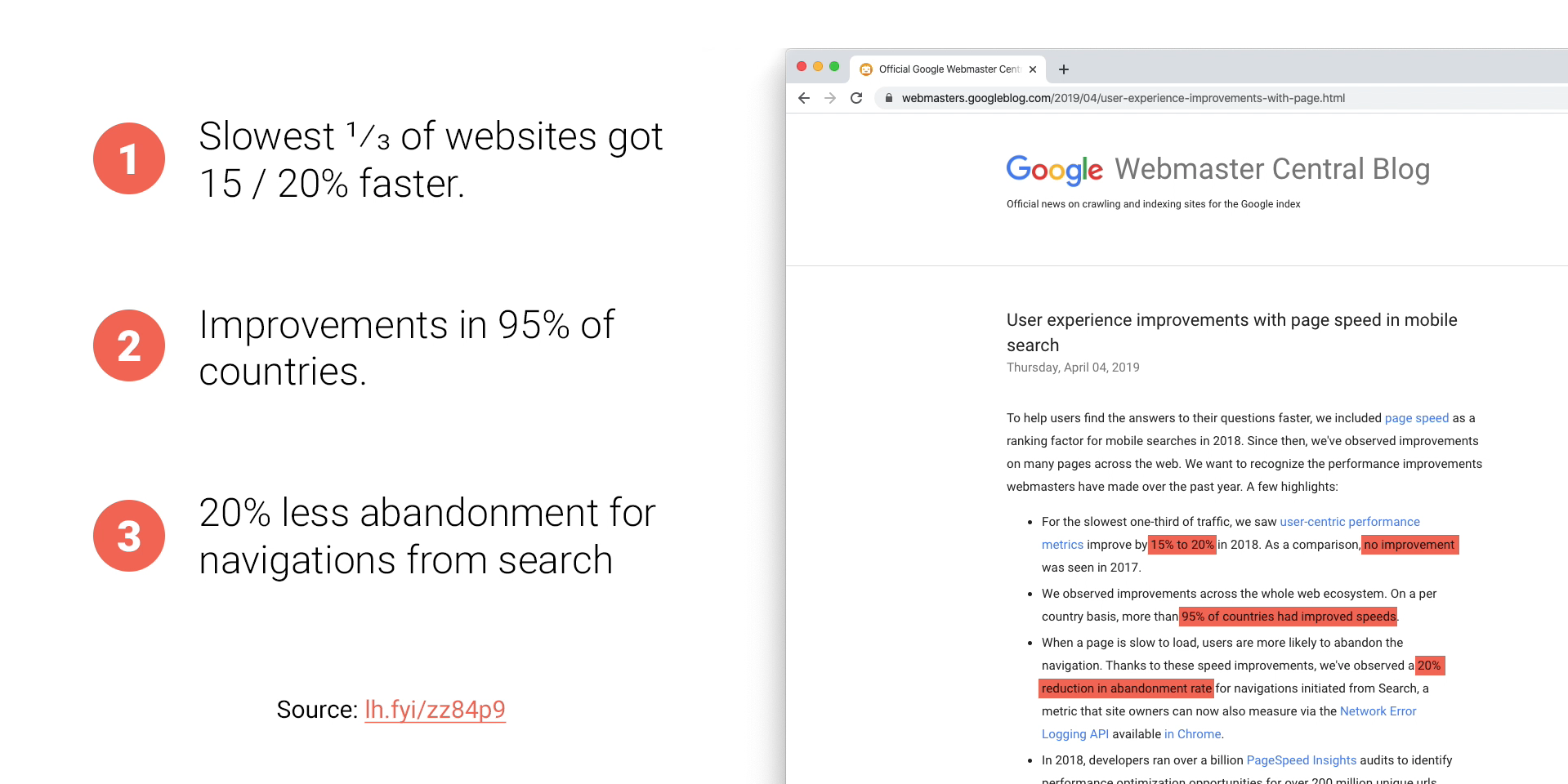
Since making speed into a ranking factor for mobile in 2018, Google recognised the following changes:
- For the slowest third of websites, key metrics improved by 15 - 20%. In comparison, no improvements were seen at all in the previous year.
- The improvements were equally distributed. More than 95% of countries had improved speeds.
- And a 20% reduction in abandonment rate for navigations initiated from Google search was also observed.

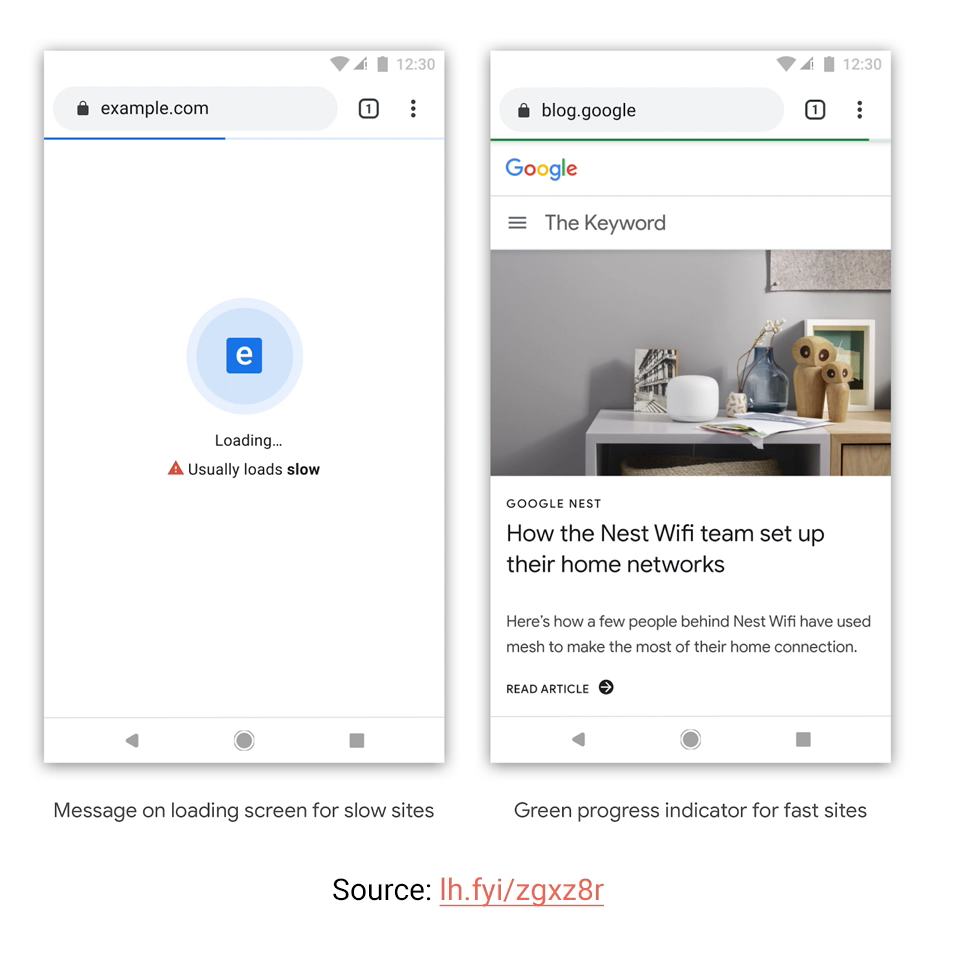
Google has also been experimenting with ways to give users more transparency about the performance of websites they’re visiting.
In the future, Chrome may identify websites which load slow through things like badging, whilst rewarding those which load consistently fast with green loading bars.

They speculate this could be done using historical load latency and over time could even factor in the user’s own device type and network conditions when making these performance based judgements.
Though it’s still very early days. At the time of writing, none of these experiments have actually been released or even tested out in the wild yet. Regardless, it’s still interesting to see how the relationship between web performance and search engine optimisation continues to evolve.
And with this link clear, it’s no surprise that when companies focus on web performance, they’ve seen improvements to organic traffic and more.
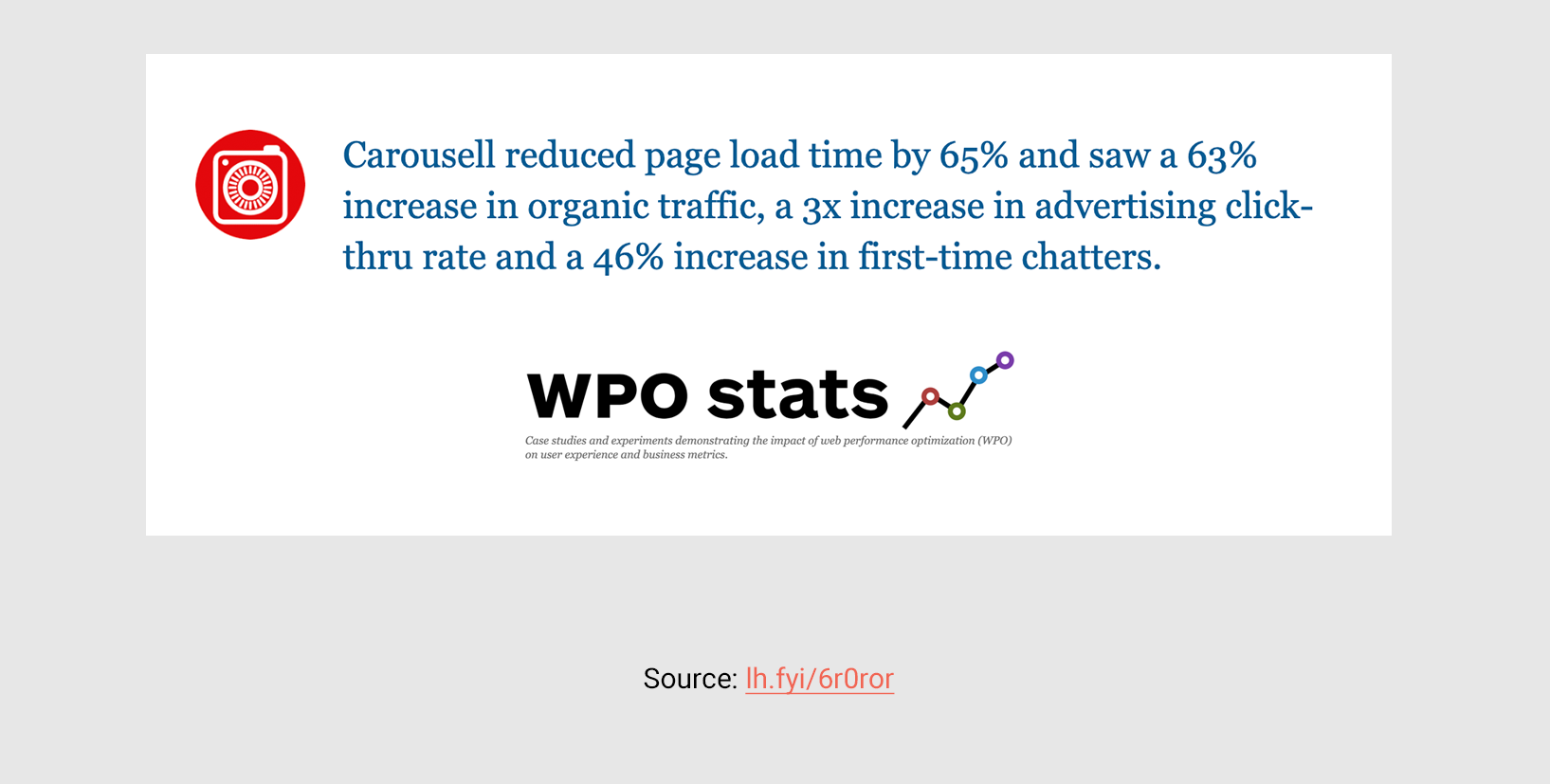
For example, Carousell discovered a faster website leads to more organic traffic.

Whilst Pinterest rebuilt pages with better performance which lead to more SEO traffic.

Summary
So the relationship between web performance and site performance is pretty clear - the faster your website, the more successful your SEO efforts. This results in an increase to organic search traffic from search engines such as Google, giving your website more users.
Better website performance also leads to a faster, more responsive UX for these users. This increases the likelihood of them converting into new customers, which as we know, generates more revenue for the business. Brilliant.
Check out our website to find out more about how Web Hosting or Cloud Servers from Fasthosts can improve your website's performance.